
Бизнес нуждается в рекламе. Чем выше конкуренция, тем больше в ней необходимость для получения стабильного спроса. Сайт для отеля – один из эффективных способов продвижения услуг. С его помощью вы знакомите потенциальных клиентов с предложением и собираете заявки от будущих постояльцев.
Крупным или сетевым отелям удобнее заказать готовый сайт у веб-студии. Формат работы заказчик/подрядчик с документами, поддержкой, раскруткой и прочими моментами. Малый бизнес бюджетом не потянет такие расходы, потому владельцам мини-отелей, хостелов, гостевых коттеджей выгоднее создать и обслуживать сайт самостоятельно. Что для этого нужно? Умение пользоваться ПК на обычном уровне и присутствие логики в действиях.
Первый сайт легче всего создать с помощью конструктора. Сайт отеля по формату является визиткой. Такого рода вещи удобно делать в визуальном редакторе, собирая страницы из готовых блоков и добавляя на них информацию. Можно также использовать готовый шаблон, не внося в его структуру и оформление кардинальных изменений.
Конструкторов с визуальным редактором много, качественных, в том числе. Многие из них позволят создать неплохой сайт отеля, не потратив много усилий. Но как тогда выбрать, они же отличаются чем-то? Ориентируйтесь, в первую очередь, на простоту продвижения готовых сайтов, набор SEO-инструментов у конкретного движка. Стоимость тарифов, удобство панели управления, красота и количество шаблонов – всё это значимые, но, поверьте, второстепенные факторы.
Выбираем движок для сайта мини-отеля
Создание сайта отеля – половина дела. Без посетителей некому будет бронировать номера. После публикации необходимо привлечь трафик, раскрутить сайт. Это нужно учитывать ещё до начала его создания. Использование комбинаций приёмов продвижения (соцсети, ссылки, внутренняя оптимизация, каталоги и т. д.) даёт эффект, но этим нужно заниматься, учиться на своих ошибках. Непростой процесс, растянутый во времени. Мало кто из новичков разбирается в нюансах продвижения. Делают сайты, а потом бросают их, потому что посещаемость отсутствует, а проделанная работа становится бессмысленной.
Конструктор сайтов uKit оптимален для создания сайта мини-отеля. Почему? Он позволяет практически без знаний, на голой логике подключить контекстную рекламу, которую потенциальные клиенты увидят в поисковых системах по соответствующим запросам. Такой подход позволяет получить трафик буквально сразу после запуска сайта. Самый простой и быстрый способ стартовать без ожидания погоды с моря.

uKit выгоднее других конструкторов за счёт возможности простого продвижения сайтов. Здесь даже есть подсказки по продвижению для новичков. Но самое важное – рекламный модуль. Без обучения вы настроите и запустите контекстную рекламу, которая вскоре даст первых клиентов. Такого больше нигде нет.
Дмитрий Луценко, https://uguide.ru
В панели управления uKit находится рекламный модуль для этих целей. Вот что нужно сделать: указать ключевые фразы (отель в Москве, снять номер в Москве недорого и т. д.), локацию для показа объявлений (один или несколько населённых пунктов, которые определяются геолокацией поисковых систем) и выделить бюджет для рекламной кампании. Минимальная сумма – 1300 рублей в месяц. Система создаст прогноз эффективности рекламы и расхода средств. Деньги снимаются только за клики целевой аудитории, то есть распределяются эффективно, на дело.
Как создать сайт отеля в uKit?
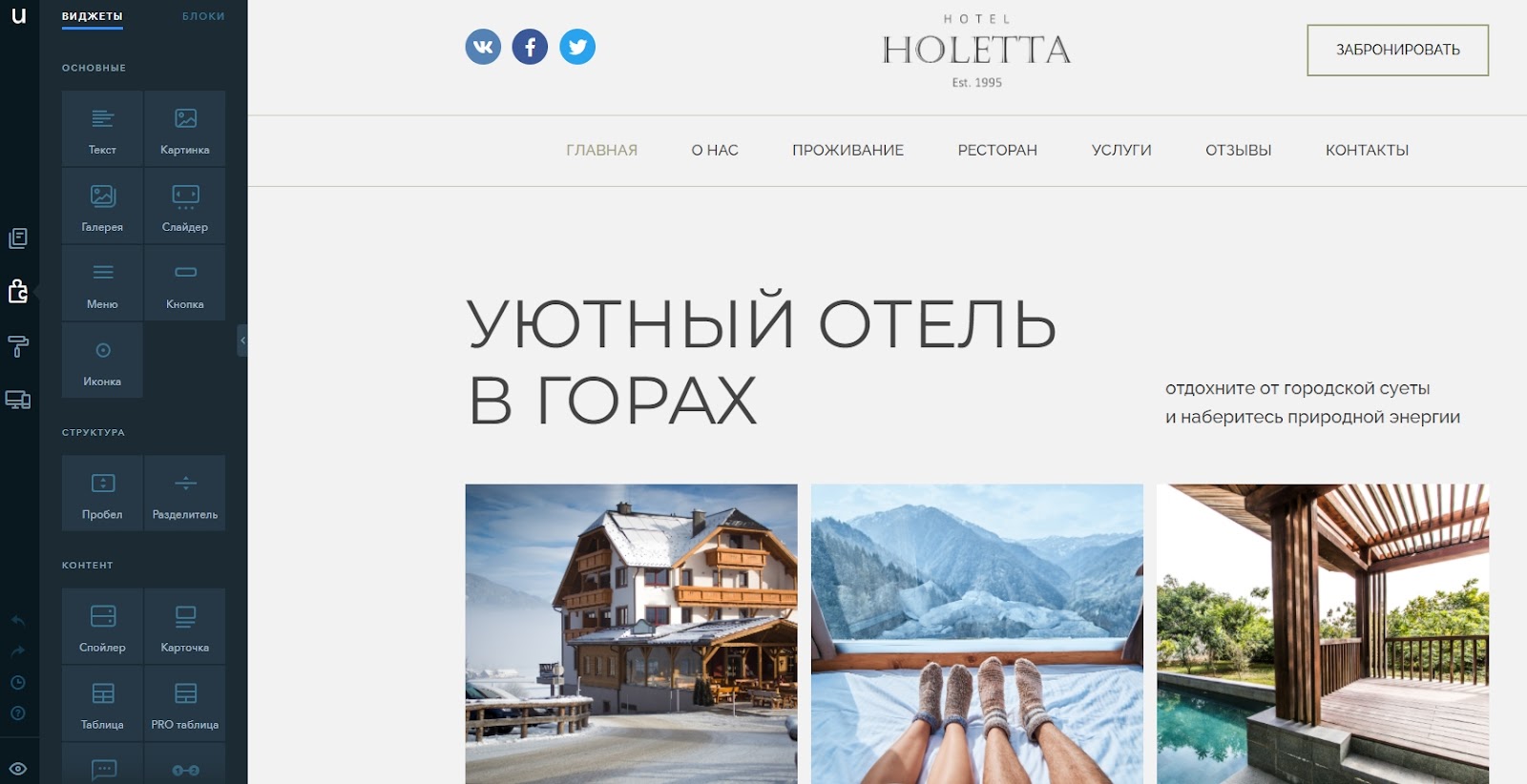
Для начала работы нужно выбрать шаблон. Тематика отельного бизнеса отсутствует в наборе. Ближе всего по смыслу «Туризм» и «Недвижимость». Некоторые варианты несложно адаптировать для создания сайта отеля. Также вы можете собрать макеты страниц с нуля.
В uKit несложно создать шаблон любой тематики с нуля, если неохота брать готовый. Посмотрите, как устроены удачные сайты других отелей, и соберите похожие по содержанию страницы. Это займёт у вас не более двух вечеров после основной работы.
Сергей Гаврилов, https://site-builders.ru/
Визуальный редактор предоставляет достаточный набор виджетов: галерея, слайдер, меню, иконка, картинка, таймлайн, текст, кнопка, отзывы, этапы, таблица, спойлер, прайс, файл, видео, калькулятор услуг, контакты и прочие. Комбинируя их, вы последовательно соберёте все нужные страницы. Например, структура меню может выглядеть так: главная страница, кухня или ресторан, номера, галерея, новости, услуги, развлечения, контакты. Список может быть уже или шире – всё зависит от того, что вы предлагаете посетителям.

Давайте перечислим ключевые моменты хорошего сайта для отеля:
- Возможность онлайн-бронирования номеров. Эта часть реализуется обычной формой, которую можно подключить к amoCRM для удобства учёта и обработки заявок. Либо же синхронизировать сайт, скажем, с Booking.com или другим подобным сервисом. Первый вариант проще, он полностью бесплатный, к тому же, система предоставляет неограниченные SMS-уведомления о новых заявках. Формы настраиваются: есть возможность добавления полей для ввода данных и выпадающих списков для дополнительных услуг, к примеру.
- Качественные фотографии. Всё просто: люди будут оценивать ваш отель по фото и стоимости, в первую очередь. Вкусные фото территории, номеров и окрестностей – это половина дела. Галереи в uKit выглядят красиво. Кроме того, конструктор автоматически сжимает все фото в формат WebP, что уменьшает их вес и ускоряет загрузку страниц без видимой потери качества. Также у конструктора неограниченный хостинг на всех тарифах – не стесняйтесь пользоваться этим.
- Контактные данные. Помимо адреса, телефона и соцсетей, нужно добавить карту проезда, указать достопримечательности и удобные транспортные развязки. Будущий постоялец должен понять, как ему к вам добраться наиболее удобным способом из аэропорта, с ж/д-вокзала или автобусной станции. В Юкит мощный виджет карты, позволяющий прокладывать маршруты.
- Описания номеров и услуг. Помимо фотографий, нужно указывать стоимость номера, а также дополнительных услуг вроде спортзала, прачечной, питания и т. д. Поскольку вы, скорее всего, будете использовать форму для заказа, то её нужно разместить на странице описания каждого номера для удобства. Услуги распишите правдиво, но красочно – должно получиться уютно настолько, чтобы к вам стремились заехать.
- Мультиязычность. Если ваш отель принимает иностранцев, нужно сделать хотя бы одну дополнительную версию сайта, лучше всего на английском – он всем понятен. Реализуется это созданием копии сайта. Обратитесь в техподдержку – они безотказно помогут с воплощением этой фишки.
Распишите преимущества локации, в которой расположен отель: достопримечательности, природа, экосистема и всё остальное, что поможет привлечь постояльцев. Вообще, указывайте любые преимущества, особенно те, которые выделяют вас на фоне конкурентов. Можно воспользоваться калькулятором услуг, собрав форму подсчёта базовой стоимости номеров и с различными опциями. Можно воспользоваться виджетом онлайн-консультанта и кнопкой заказа обратного звонка – это по желанию. С помощью всплывающих окон можете собирать личные данные пользователей, заявки, объявлять об акциях и прочем.
В uKit есть все необходимые инструменты и возможности для запуска хорошей визитки отеля. Благодаря различным оптимизациям, сайты, созданные в этом конструкторе, действительно быстро работают даже при слабом интернете в смартфонах посетителей.
Евгений Куликов, https://konstruktorysajtov.com/
Раздел с отзывами клиентов также будет полезен. Можно ещё разместить меню столовой/ресторана, различные варианты экскурсий, если ваш отель расположен в туристической локации. Акции, специальные предложения – всё это нужно и важно, придумайте их.
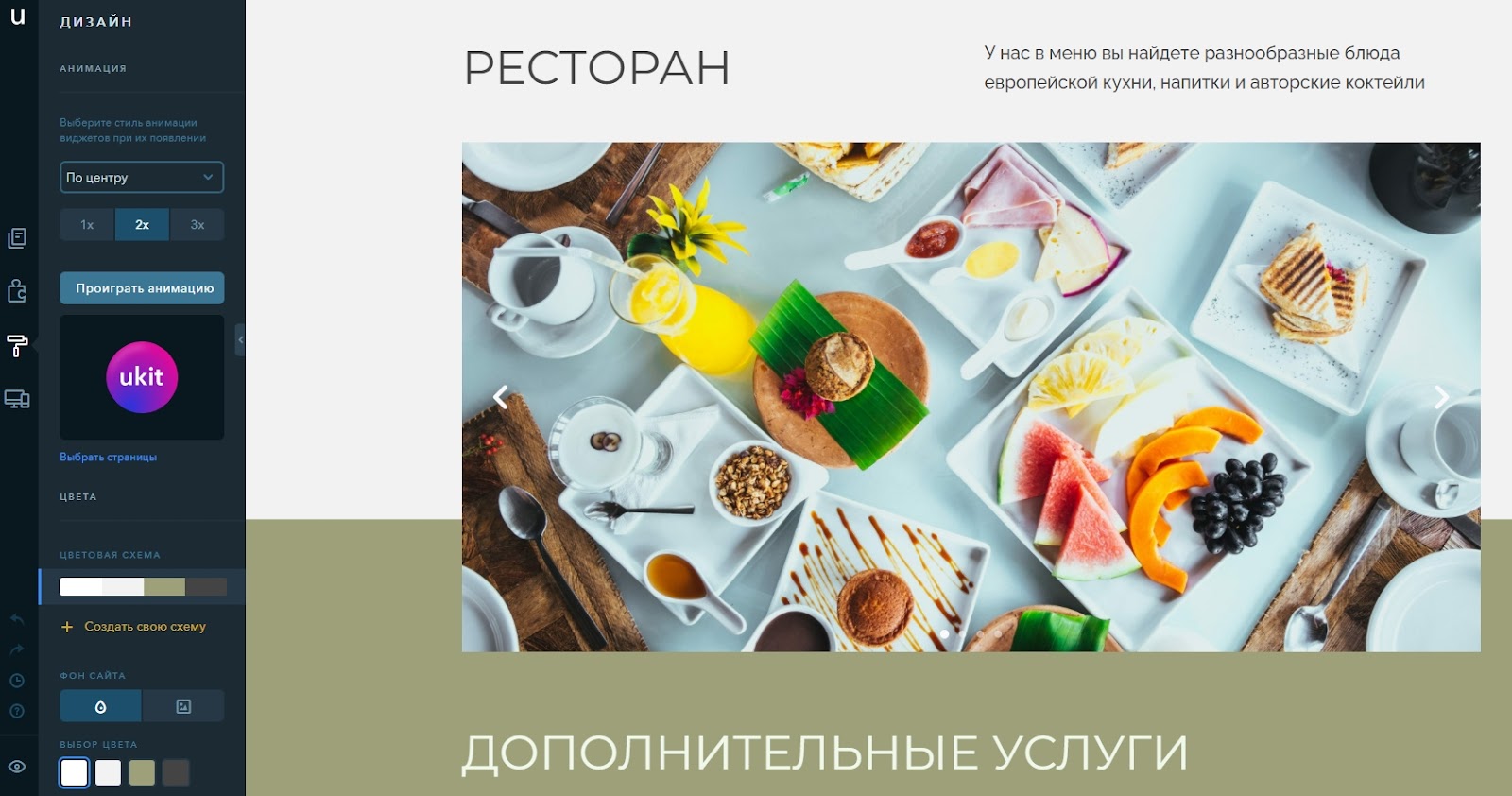
Настроек дизайна в Юкит не так уж много, но их хватит, чтобы обеспечить сайту приятный, презентабельный вид: настройки шрифтов, темы цветового оформления, анимации для блоков и целых страниц, настройка структуры элементов внутри секций, установка фона (например, в хедере можно поставить красивый видеофрагмент с окрестностями и самим отелем).

После создания сайта нужно оплатить тариф и прикрепить домен. Если вам нужно принимать оплату онлайн, тогда стоит использовать тариф «Магазин», который обойдётся от $6/мес. Для визитки достаточно «Базового» по цене от $5/мес. Если лень или некогда делать сайт, закажите его под ключ. Визитка стоит 4900 рублей. Домен можно приобрести от $9/год. Таким образом, себестоимость визитки отеля на uKit при «Базовом» тарифе составит от $5.75/мес. SSL-сертификат прикрепляется автоматически сразу после покупки домена.
Выводы
uKit – хороший выбор для тех, кто понимает – создать сайт мало, нужно ещё его раскрутить для получения трафика. В этом его основное преимущество перед любым другим сервисом: только здесь можно без знаний запустить контекстную рекламу прямо из панели управления. Тут же покупается домен и прикрепляется SSL-сертификат, причём, бесплатно. Неограниченный по объёму хостинг – тоже плюс, вам ведь придётся загружать много фотографий и, возможно, вести новостную ленту.
Конструктор простой в освоении, подходит новичкам. Сайты выглядят привлекательно, современно, они быстро загружаются. Интеграции с социальными сетями помогут расширить потенциальный круг клиентов.
Ключевой элемент, помимо информации обо всём, что важно знать постояльцам, – это форма бронирования. Соберите её в конструкторе форм, добавив нужное количество полей: контакты клиента, дата заезда/выезда, тип номера, необходимые услуги и т. д. Для быстрой координации добавьте окно онлайн-консультанта, а для удобства администрирования заявок синхронизируйте форму с CRM. Попробуйте. Сайт отеля принесёт плоды очень скоро.
Помогла ли вам статья?